基本的に仕事に行くときに着けているのですが、私は1年通して長袖のカッターシャツを着るので、だいたい時計が袖の中に隠れてしまいます。
ブランド物などのWatchfaceでも良いのですが、パッと見たときに時計の半分が袖で隠れていますので時間や日にちが確認できません。
そこでWatchMakerでWatchfaceを自作してみました。
簡単ですがWatchMakerでWatchFaceの作り方を記載します。
作り方
最初に、作り方については
を参考にさせていただきました。
曜日や月の英語表示については
WatchMakerのタグの日本語化と演算子まとめ ~ 沙綺のつれづれなるブログ
のコメント欄を参考にさせていただきました。
本記事作成時のバージョンは4.4.1です。
WatchMakerの使い方を説明してくれているサイトはあまり多くないのですが、上記のサイトではわかりやすく説明していただいていると思います。
表記が英語ですが、操作自体が直感的なので適当に素材を置いていってもある程度は形になります。
まずは新規作成です。
右上の時計のマークに+を押すと新規作成となります。
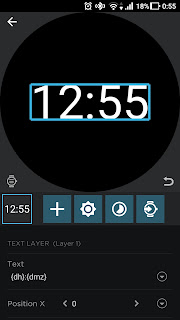
選択するとこんな感じです。
時計の部分に青枠がありますが、これが今選択しているオブジェクトです。
下にスクロールしていくと色々と変更できる項目が出てきます。
順番に記載していきます。
・TEXT
時計を選択した場合は{dh}:{dmz}となってますが、記号を変えることで天気やバッテリー残量にもできます。
実際に開くとDATEやTIMEなど色々選択できます。
dhとかの記号(演算子?)を組み合わせて時間や日にちを表示させます。
・Position XY
表示する位置です。数値を矢印で大きくしたり小さくしたりで動かせますが、上のプレビューの青枠で囲まれたオブジェクトを動かしても位置を変更できます。
・Gyro Effect
時計の傾きにあわせてオブジェクトが動きます。水の入ったコップの上に浮いているような動きですが使いどころがわかりません。
・Text Size
文字の大きさです。
・Anim Scale XY
縦と横の大きさです。
・Rotation
オブジェクトを回転させます。
・Skew XY
オブジェクトを斜体にします。
・Opacity
オブジェクトの透過度です。
・Font
フォントです。
ダウンロードしたフォントも使えます。
・Color (Dim)
文字色です。
ディマモードとそれぞれ設定できます。
・Alignment
配置です。
7:15と17:15では文字の幅が異なります。右寄せなどをここで選択します。
・Transform
天気などを英語で表示させるときに全て大文字にするか小文字にするかを選べます。
・Display
常に表示させるか、ディマモードの時は表示さしないようにするとかを選択できます。
・Shader
色の変化を付けることができます。
グラデーションとかはわかるのですが、それ以外の使いどころがわからないです。
色々と試せば何か見えてくるかも・・・
・Tap Action
オブジェクトをタップした時の動作です。
基本的なものだけを組み合わせて作ったのがこちら
WatchMakerのタグの日本語化と演算子まとめ ~ 沙綺のつれづれなるブログ
のコメント欄を参考にさせていただきました。
本記事作成時のバージョンは4.4.1です。
WatchMakerの使い方を説明してくれているサイトはあまり多くないのですが、上記のサイトではわかりやすく説明していただいていると思います。
表記が英語ですが、操作自体が直感的なので適当に素材を置いていってもある程度は形になります。
まずは新規作成です。
右上の時計のマークに+を押すと新規作成となります。
鉛筆のマークを押すと作成開始です。
+を押して画像や針などを選択していきます。
今回はデジタル時計で説明します。
選択するとこんな感じです。
時計の部分に青枠がありますが、これが今選択しているオブジェクトです。
下にスクロールしていくと色々と変更できる項目が出てきます。
順番に記載していきます。
・TEXT
時計を選択した場合は{dh}:{dmz}となってますが、記号を変えることで天気やバッテリー残量にもできます。
実際に開くとDATEやTIMEなど色々選択できます。
dhとかの記号(演算子?)を組み合わせて時間や日にちを表示させます。
・Position XY
表示する位置です。数値を矢印で大きくしたり小さくしたりで動かせますが、上のプレビューの青枠で囲まれたオブジェクトを動かしても位置を変更できます。
・Gyro Effect
時計の傾きにあわせてオブジェクトが動きます。水の入ったコップの上に浮いているような動きですが使いどころがわかりません。
・Text Size
文字の大きさです。
・Anim Scale XY
縦と横の大きさです。
・Rotation
オブジェクトを回転させます。
・Skew XY
オブジェクトを斜体にします。
・Opacity
オブジェクトの透過度です。
・Font
フォントです。
ダウンロードしたフォントも使えます。
・Color (Dim)
文字色です。
ディマモードとそれぞれ設定できます。
・Alignment
配置です。
7:15と17:15では文字の幅が異なります。右寄せなどをここで選択します。
・Transform
天気などを英語で表示させるときに全て大文字にするか小文字にするかを選べます。
・Display
常に表示させるか、ディマモードの時は表示さしないようにするとかを選択できます。
・Shader
色の変化を付けることができます。
グラデーションとかはわかるのですが、それ以外の使いどころがわからないです。
色々と試せば何か見えてくるかも・・・
・Tap Action
オブジェクトをタップした時の動作です。
基本的なものだけを組み合わせて作ったのがこちら
私の場合は時間と日時を確認することが多いので、軽く手をひねって袖から半分出れば確認できるように右側に必要な情報を載せています。
通常時は電池残量と歩数を入れています。アナログの針はテキストだけでは寂しかったので追加しただけです。
ディマモードの時は白字で目立つようにしています。
曜日の英語表記ですが、最初に紹介したホームページのコメント欄に記載のあった
'{ddw}' == '月' and 'Mon'
はいつからからわかりませんが全角文字が入れられなくなったので以下のように修正することで英語表示にすることができました。
通常時は電池残量と歩数を入れています。アナログの針はテキストだけでは寂しかったので追加しただけです。
ディマモードの時は白字で目立つようにしています。
曜日の英語表記ですが、最初に紹介したホームページのコメント欄に記載のあった
'{ddw}' == '月' and 'Mon'
はいつからからわかりませんが全角文字が入れられなくなったので以下のように修正することで英語表示にすることができました。
'{ddw0}' == '1' and 'Mon' or '{ddw0}' == '2' and 'Tue' or '{ddw0}' == '3' and 'Wed' or '{ddw0}' == '4' and 'Thu' or '{ddw0}' == '5' and 'Fri' or '{ddw0}' == '6' and 'Sat' or '{ddw0}' == '0' and 'Sun'
また、曜日を英語表示にするのと同様に、土曜日を青、日曜日を赤、それ以外を黒といったこともできました。
'{ddw0}' == '6' and '1600ff' or '{ddw0}' == '0' and 'ff0000' or '000000'
色番号はお好みの色に変えれば良いかと。
もっと簡単な方法があるのかもしれませんが、私には全くわかりません。
まとめ
普通の時計ではデザインを変更するなんてことはできませんが、AndroidWearのようにデザインを変更できるものは気に入ったWatchFaceの中でローテーションしている人も多いはずです。
WatchFaceが変更できるからだと思いますが、私の場合
1.ブランド物
2.アンビエント表示の綺麗なもの
3.3D
4.デジタル
5.自作
の流れで来てます。
やはり時計としてみた場合に、パッと見て時間が正確に確認できるのはデジタル表示ですが、リアルなデジタル時計を表示させても面白くないと思いますし、私の場合は右半分に情報をよせたかったので自作にいきつきました。
メインは自作ですが、時々ダウンロードしたWatchFaceも使っています。
メインは自作ですが、時々ダウンロードしたWatchFaceも使っています。
小さな文字盤の中でも必要な情報を好きなところに置けて、TPOに合わせてデザインも変えれるのはAndroidWearの良いところだと思います。